Jumpstart your site navigation today!
Columns, tabs, rows, images, icons, maps, forms & more.
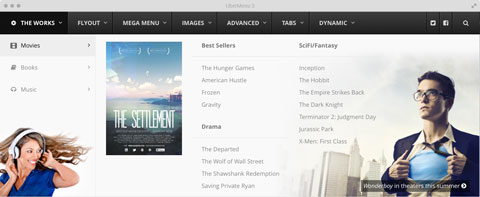
With a full grid system built in and individual layout controls for each menu item, it's easier than ever to build gorgeous mega menu layouts.


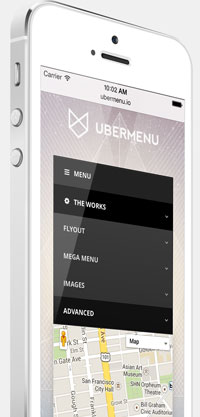
Touch-enabled for an enhanced mobile experience
Not only is UberMenu 3 fully responsive, it has a touch interface which unifies user experience across mobile OSes.
Choose your own breakpoint - control the viewport width at which the menu collapses through the Control Panel
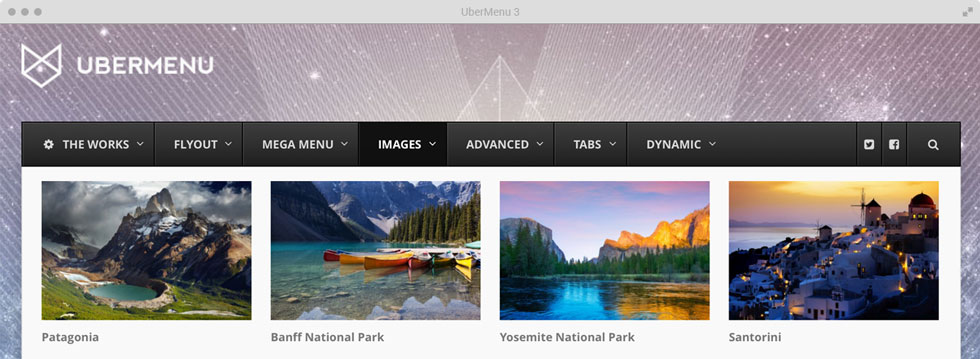
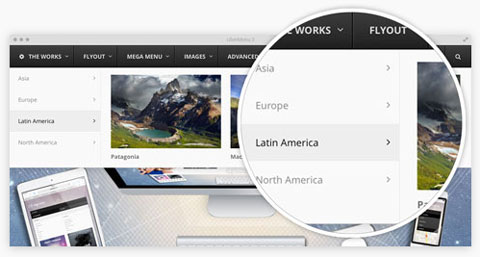
Catch your customers' attention. Provide visual references to help your customers quickly navigate your site. Learn more


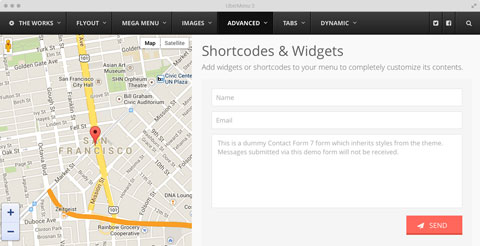
Shortcodes, maps, contact forms & more.
UberMenu lets you add any HTML, shortcode, or widget you like to the menu. Learn more
Build your shop menu with UberMenu. Add products, categories, featured images, cart summary, and beyond. Learn more


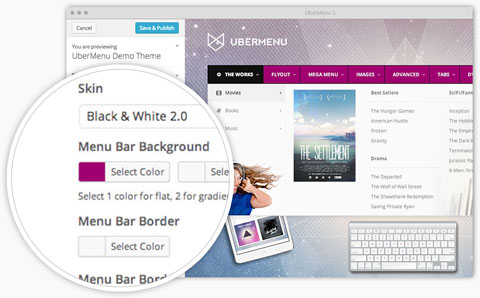
Create custom skins for your menu with the Customizer
UberMenu includes a variety of pre-designed skins, as well as integration with the WordPress Customizer with over 50 configurable settings, so you can design your menu style with a Live Preview. It's also easy to customize with CSS.

Build submenu content dynamically from posts & terms
UberMenu's Dynamic Posts and Dynamic Terms menu item types allow you to insert any Posts, Pages, Categories, Terms, Custom Post Types or Custom Taxonomy Terms into your menu. Configure how the results are filtered and sorted. Learn more

Have lots of submenu content? Easily organize your submenus into tabs - above, below, left, or right of the content panels. Learn more
100 essential Font Awesome Icons included.
UberMenu 3 includes over 100 icons out of the box which can be assigned to any menu item. Grab the Icons Extension to get over 1,500 icons, along with the ability to customize position & more.

Add custom badges to any item.
Draw your customers' attention to your most critical links with badges. Customize each badge's content, colors, and position for maximum impact.

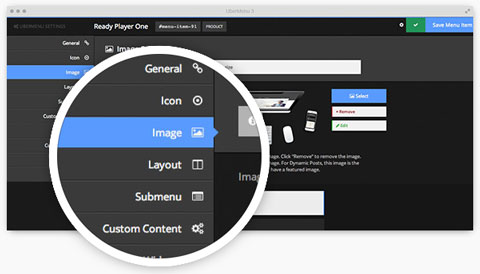
Precise control. Unobtrusive design.
Each menu item has an advanced settings panel which can be toggled without expanding the menu item. Each panel is saved independently via AJAX, so no more re-saving the entire menu any time you need to tweak a setting.

Well organized & Searchable
The Knowledgebase walks you through UberMenu from A-Z, and the Video Tutorials provide visual guidance for building your menus. Still have questions? Come visit us in the Support Center
Stick your menu in place as your users scroll.
Get 1,500+ icons, with configurable positions, sizes, and colors
Conditionally display or hide menu items by page or user attributes
30 additional flat style skins presets